reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow
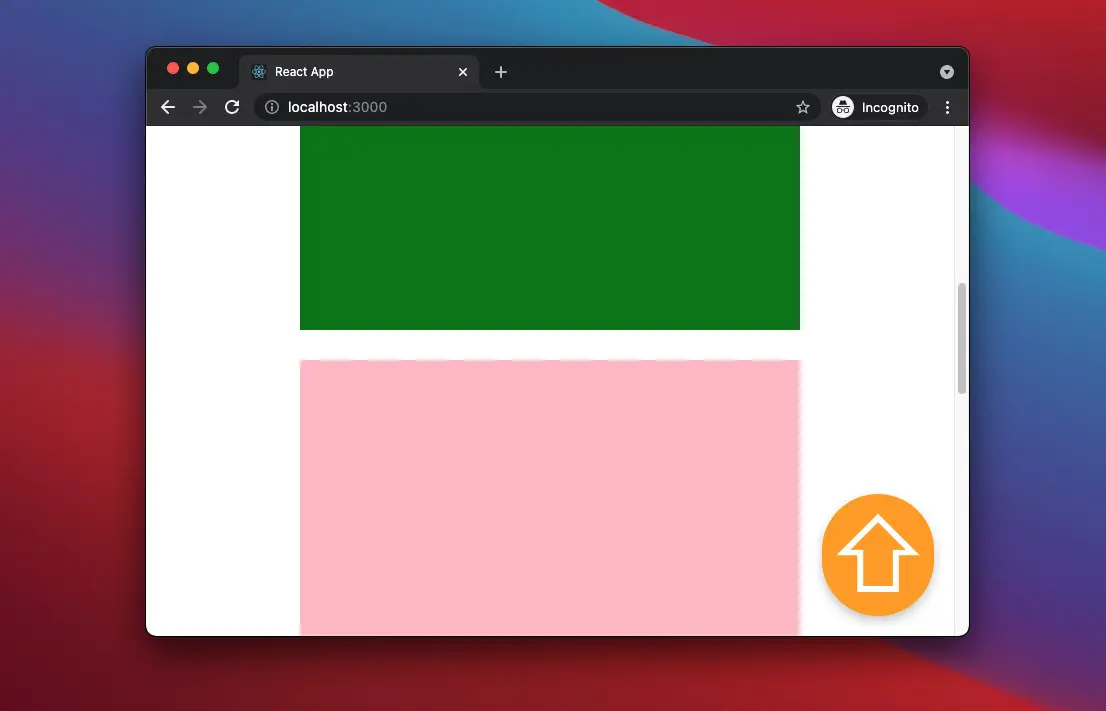
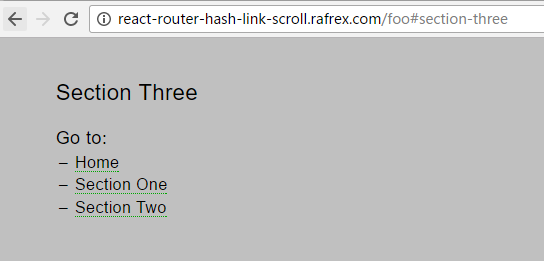
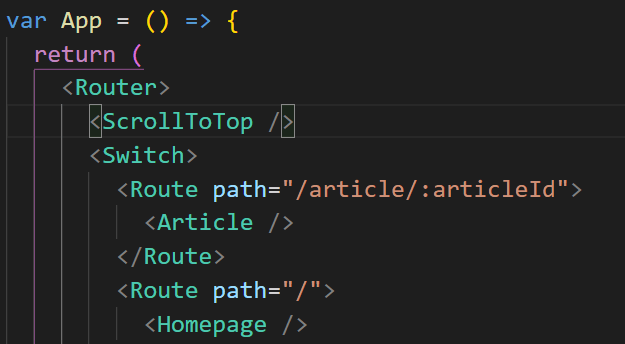
GitHub - rizedr/react-router-scroll-top: An example React app started from create-react-app that illustrates how you can create a route that restores scroll on route change with react-router v4.